1. Blog
DESCRIPTION:
SCREENSHOT




THE CODE
[unidash_blog count="" layout="" items_per_row="" cats="" tags="" order="" orderby="" schema="" image_hover_effect=""]
PARAMS
- Number of posts to show: Enter the total number of blog posts you want to display
- Layout: Select layout from 1 to 5:
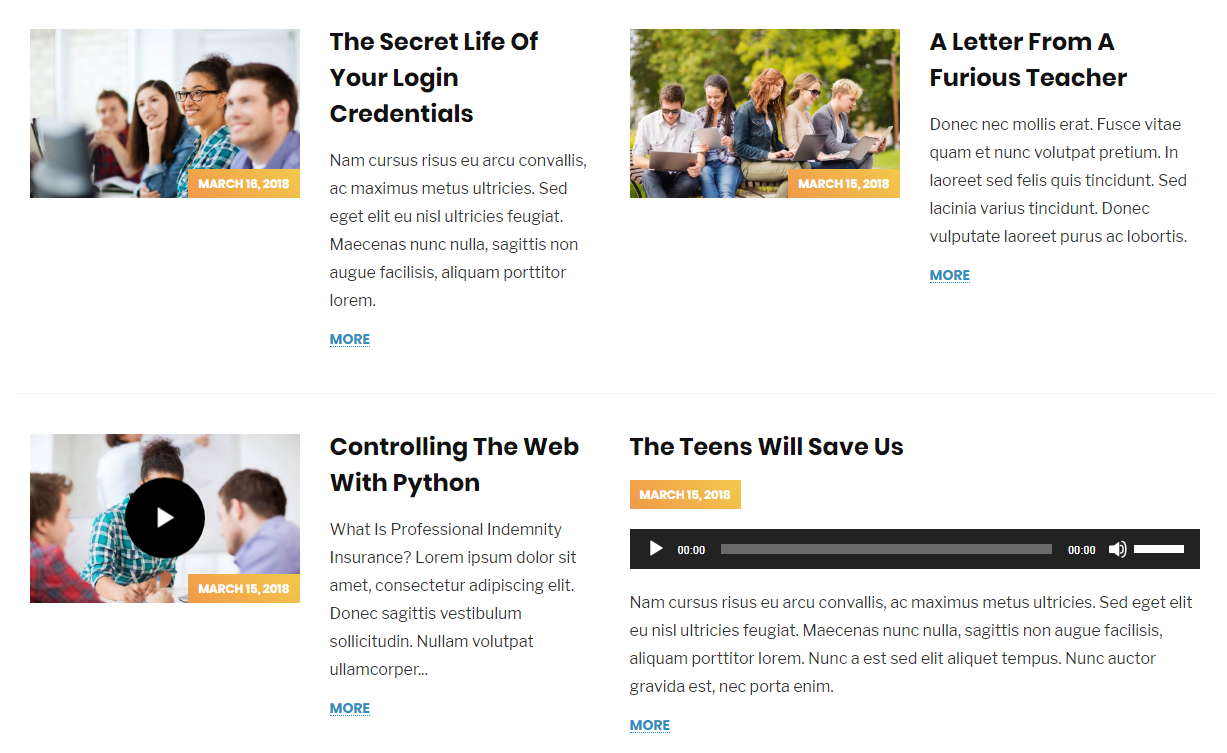
- Layout 1
- Layout 2
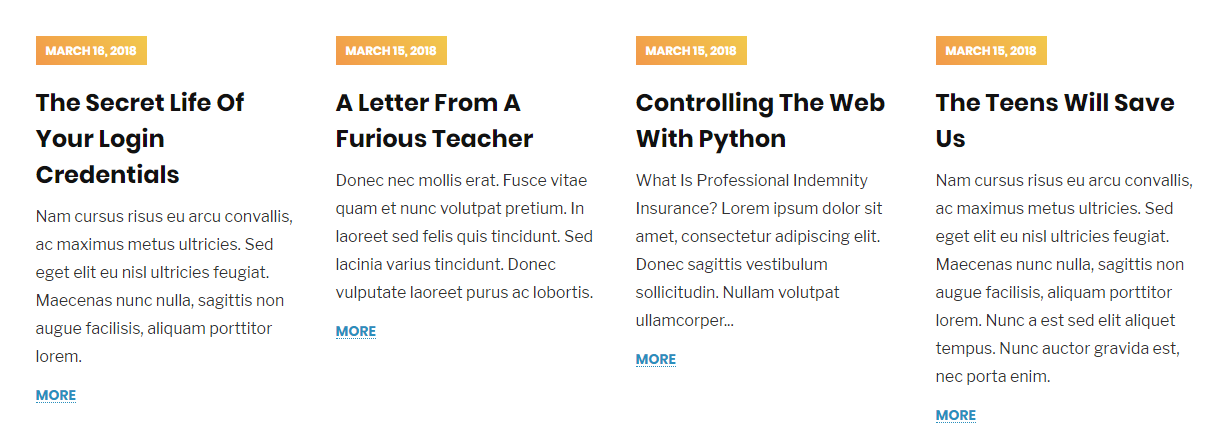
- Layout 3
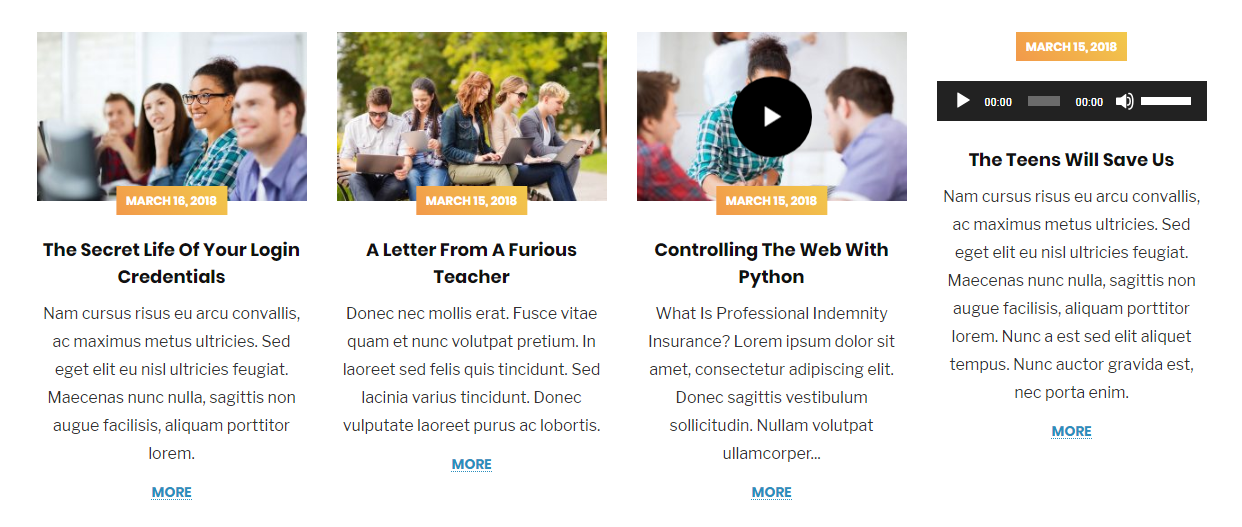
- Layout 4
- Layout 5
- Items per row: Select how many blog posts will be displayed per row
- 1 Items
- 2 Items
- 3 Items
- 4 Items
- 6 Items
- Category: List of cat ID (or slug) to get posts, separated by a comma
- Tags: list of tags to get posts, separated by a comma
- Select specific Posts: Search for post ID or post title to get autocomplete suggestions
- Order: Select posts order
- DESC
- ASC
- Order by: Select condition to get posts
- Date
- ID
- Author
- Title
- Name
- Last modified date
- Number of Comments
- Menu order
- Meta value
- Meta value Number
- Specific Posts
- Random
- Text Schema: Text Schema of Shortcode
- Default
- Light
- Dark
- Image Hover Effect: Choose Hover Effect on feature images
- Default
- Circle
- Shining
- Darken
- Flashing
- Color to Gray
- Gray to Color
- Zoom In
- Zoom Out
- Rotate
- Blur