19. Events List
DESCRIPTION
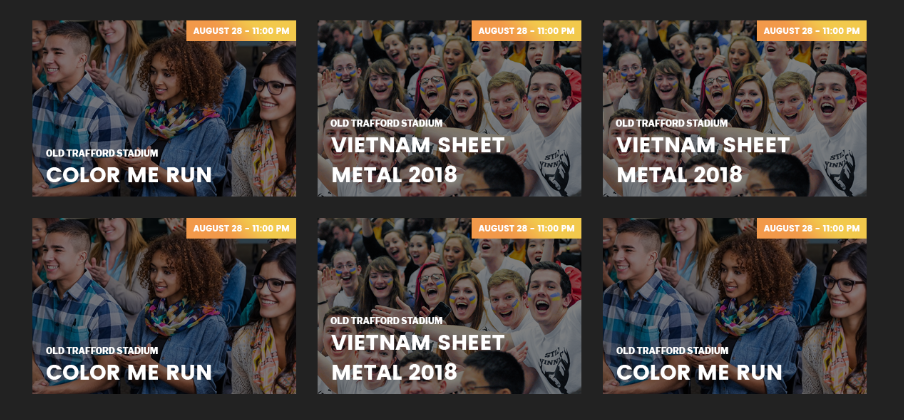
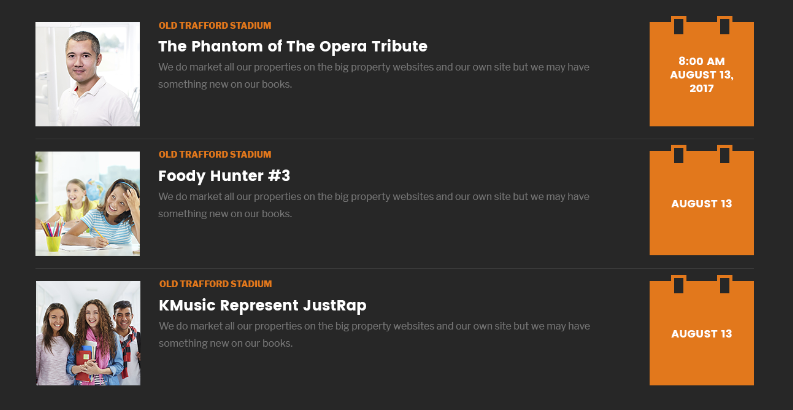
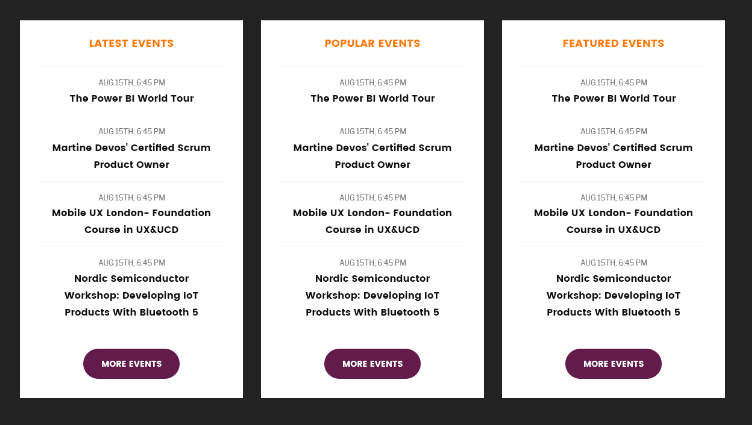
SCREENSHOT



THE CODE
[unidash_events_list event_query="" style="" title="" count="" button_url="" button_text="" ids="" start_date="" end_date="" date_format="" schema=""]
PARAMS
- Show Events by:
- Upcoming Events
- Past Events
- Custom
- Events IDs
- Events Categories
- Style: Choose events list style
- Style 1
- Style 2
- Style 3
- Event Column: Choose event column
- 1 column
- 2 columns
- 3 columns
- Title: Title of Events List
- Count: Number of Events to show. Enter -1 to get all. Default is 6
- Button URL: Button URL of Event. Work with Style 3 and leave blank to hide it.
- Button Text: Button text of Event. Work with Style 3 and default is ‘MORE EVENTS’
- Event IDs: Fill this field with Event IDs separated by commas (,)
- Start Date: yyyy-mm-dd hh:mm (ie, 2017-12-31 12:00 for noon on December 31st, 2017) if you need to specify the time.
yyyy-mm-dd (ie, 2015-07-01 for July 1st, 2015) if you don’t need the extra accuracy specifying a time provides - End Date: yyyy-mm-dd hh:mm (ie, 2018-12-31 12:00 for noon on December 31st, 2018) if you need to specify the time.
yyyy-mm-dd (ie, 2018-07-01 for July 1st, 2018) if you don’t need the extra accuracy specifying a time provides - Date Time Format: Date time format. Default is H:i A F d. Date and time formating using standard php syntax Standard php syntax
-
Text Schema: Select color Schema
-
Light
-
Dark
-