7. Typo
DESCRIPTION
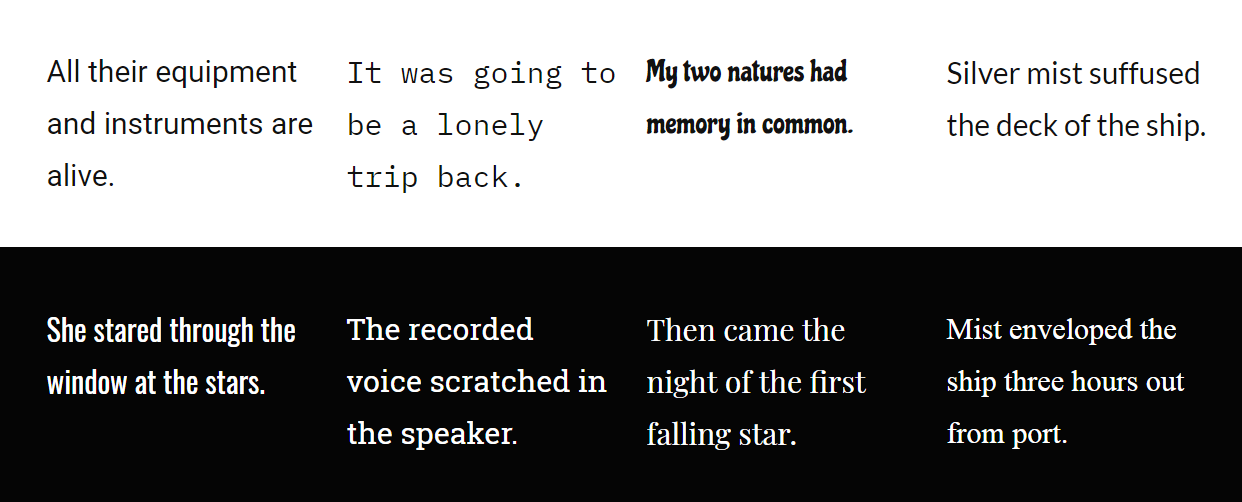
SCREENSHOT
THE CODE
[unidash_typo html_tag="" border="" border_width="" size="" line_height="" weight="" style="" spacing="" padding="" margin="" font_family=""]1[/unidash_typo]
PARAMS
- Content: Enter content
- HTML Tag: HTML tag to wrap the text. Default is: div
- Border Bottom: Choose type of border bottom
- None
- Solid
- Dashed
- Dotted
- Double
- Groove
- Inset
- Outset
- Ridge
- Border Width: Set width of Border Bottom, in pixels. Default is 1px
- Font Size: In pixels. Example: 14px
- Line Height: Text Line Height. Ex: 1.5em or 24px
- Text color: Hexa color of text
- Background color: Background color of text
- Font Weight: Font Weight
- Weight
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Bold
- Bolder
- Initial
- Lighter
- Normal
- Font Style: Font Style
- Style
- Inherit
- Initial
- Italic
- Normal
- Oblique
- Letter Spacing: Enter Letter Spacing value, including suffix. For example: “10px”
- Padding: Format: TOP RIGHT BOTTOM LEFT. ex: 0px 0px 0px 0px
- Margin: Format: TOP RIGHT BOTTOM LEFT. ex: 0px 0px 0px 0px
- Alignment: Text alignment
- Align Left
- Align Right
- Align Center
- Font Family: Enter custom Font Family Name for Content