8. IconBoxes
DESCRIPTION
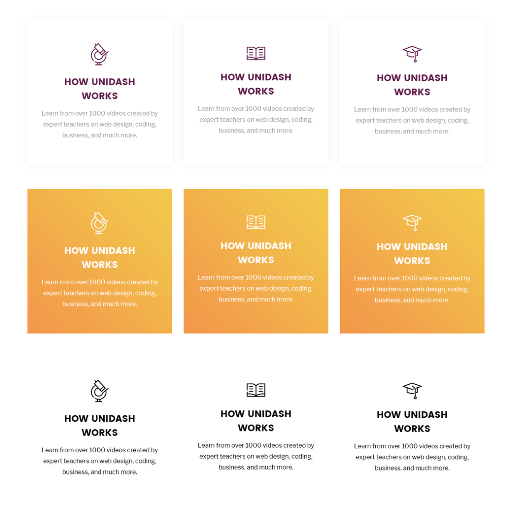
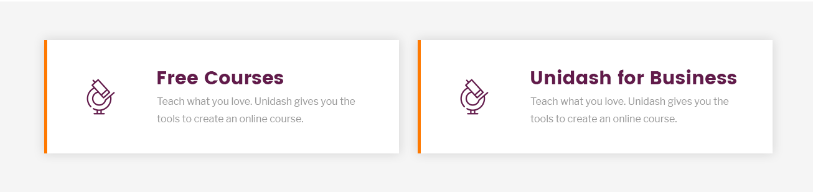
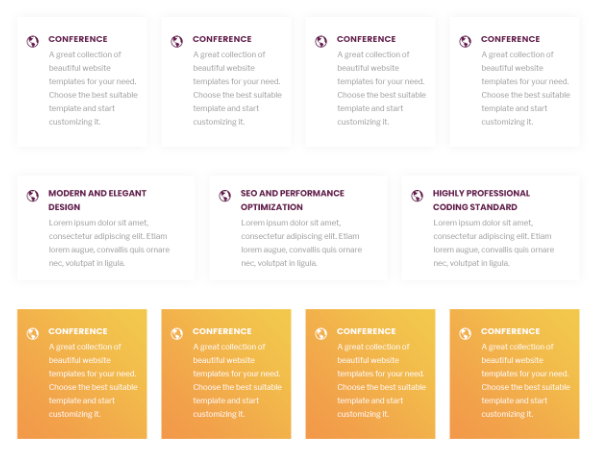
SCREENSHOT




THE CODE
[unidash_iconboxes style="" items_per_row=""][/unidash_iconboxes]
PARAMS
- Style: Select Style of Icon Boxes
- Icon Center
- Icon Left
- Add Border and No Padding
- Icon left, small icon
- Box Shadow: When choose Style 1
- Select Number of items per row: Number of items per row
- 1 Items
- 2 Items
- 3 Items
- 4 Items
- 6 Items