Page Settings
Content Extra PaddingContent Extra PaddingUNIDASH lets you custom your page with a lot of settings. Some settings only are available for some specific Page Templates.
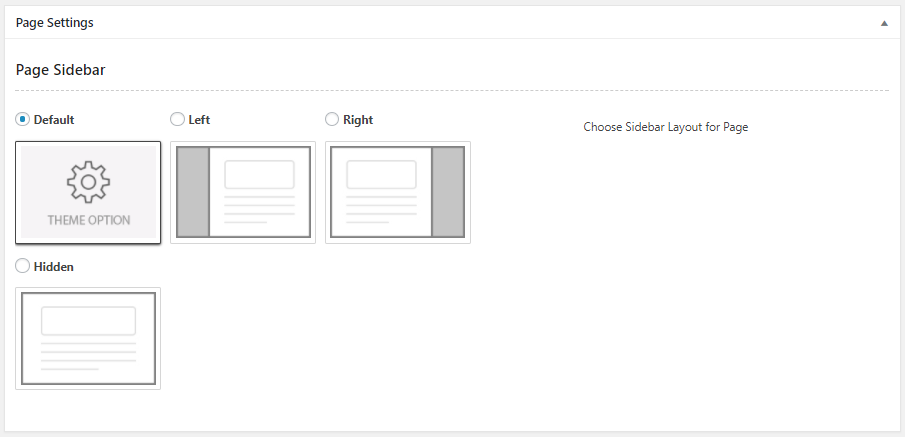
Page Settings
In this section, you can choose Sidebar Layout for page. This section is available for all page templates.

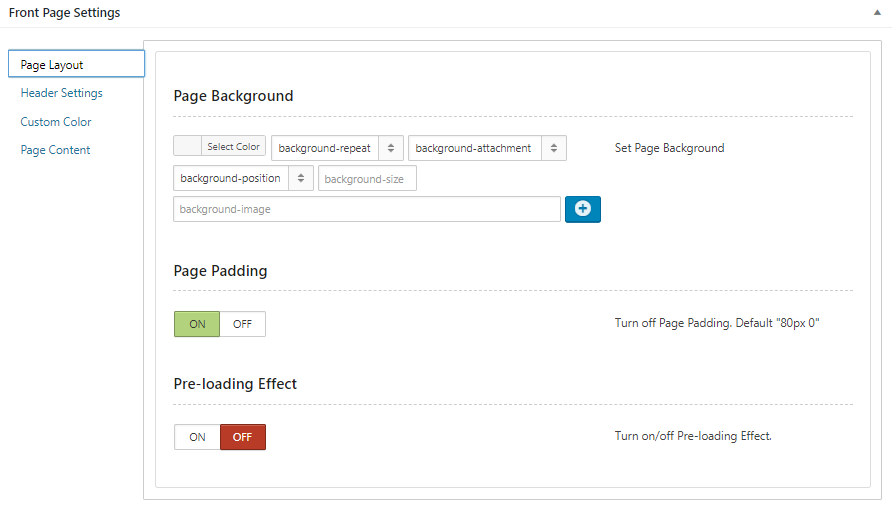
Front Page Settings
This section allows you configure Page Layout, Header and Page Content. This section is available for Front Page template or Full Page template. Go forward to understand clearer about this section.

1. Page Layout
- Page Background: Set Page background (color or image)
- Page Padding: ON/ OFF– Turn off Page Padding. Default “80px 0”
- Pre-loading Effect: ON/OFF – Turn on/off Pre-loading Effect
2. Header Settings
- Header Layout: select one from 5 layouts. Select “Default” to use settings in Theme Options
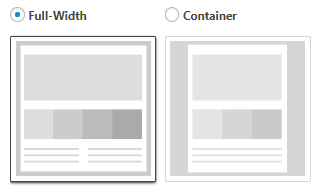
- Page Header Container: Fullwidth or Container

- Site Logo: Upload site logo image if you want to replace default logo
- Header Type: Choose type of Header Content
- Use Global Setting
- Custom Content
- Header Content Column: Choose type of Header Content Column (based on 12 columns)
- Custom Content: Custom Content for Page Header. Use Slider Shortcode here if choose “Custom Slider”
- Custom Content Extra: Extra Custom Content for Page Header (right column)
- Custom Content Extra Background: Choose background color Custom Content Extra
- Header Adaptive Height: Make Header 100% Browser Height
- Content Extra Padding: Leave blank to use default style.
- Header Height: Height of Header, in pixels
- Header Height on Mobile: (optional) Height of Header on mobile screens, in pixels
- Header Padding:Set padding for header content, in format “TOP RIGHT BOTTOM LEFT”. For example: 100px 50px 100px 50px
- Page Header Background: Upload Image to use as Header Background
- Page Header Background Paralax: Enable Parallax Effect for Header Background. Turn it off if you see trouble with content inside Page Header. When turning on Parallax effect, some properties including background-attachment, background-position and background-size will not work
- Custom Slider
- Hidden
- Header Background Color Mask: Turn on/off the Color Mask on Header
- Color Mask For Mobile Only: On/OFF Enable Header Background – Color Mask for Mobile only or not
- Gradient Mask- Start Color: Choose Start Color for the Gradient Mask. To have an idea, check this: https://uigradients.com
- Gradient Mask- End Color: Choose End Color for the Gradient Mask. To have an idea, check this: https://uigradients.com
- Gradient Mask- Opacity: Set opacity for the Gradient Mask, from 0 to 1
- Gradient Mask – Degree Angle: Set Degree Angle for the Gradient Mask, from -359 to 359
- Page Header Animation: None/ Fade – Set first-load animation for Page Header
- Header Content Column: Choose type of Header Content Column (based on 12 columns)
3. Custom Color
- Color Schema: Each Schema has the different Primary and Secondary color.
- Default
- Schema 1
- Schema 2
- Schema 3
- Schema 4
- Custom Colors: On/OFF
- Primary Color
- Secondary Color
- Gradient- Start Color
- Gradient- End Color: Choose End Color for the Gradient Mask. To have an idea, check this: https://uigradients.com
- Gradient- Degree Angle: Set Degree Angle for the Gradient, from -359 to 359
- Gradient- Opacity: Set opacity for the Gradient Mask used on Header, from 0 to 1
4. Page Content (Front Page template only)
Choose the content source
- Page Content
- Blog
- Blog Style: Select one from 10 styles.
- Post Count: Number of posts per page. Default is 10
- Post Categories: Enter category Ids or slugs to get posts from, separated by a comma
- Post Tags: Enter tags to get posts from, separated by a comma
- Post Ids: Enter post IDs, separated by a comma.If this param is used, other params are ignored
- Post Order: Descending or Ascending
- Order By: Post Date or Random