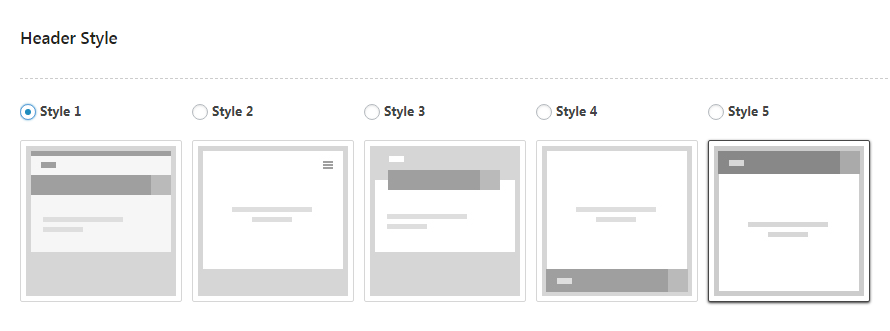
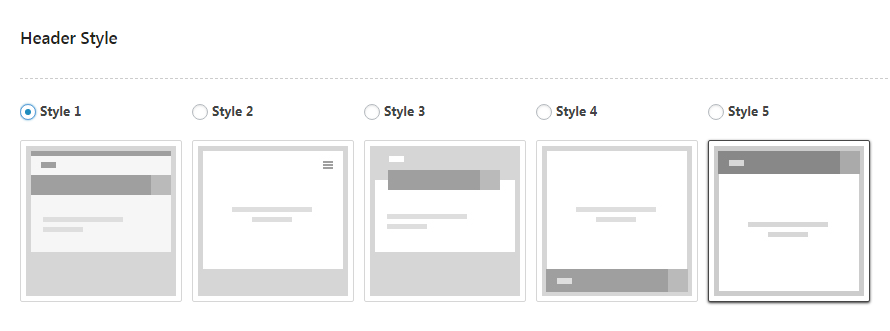
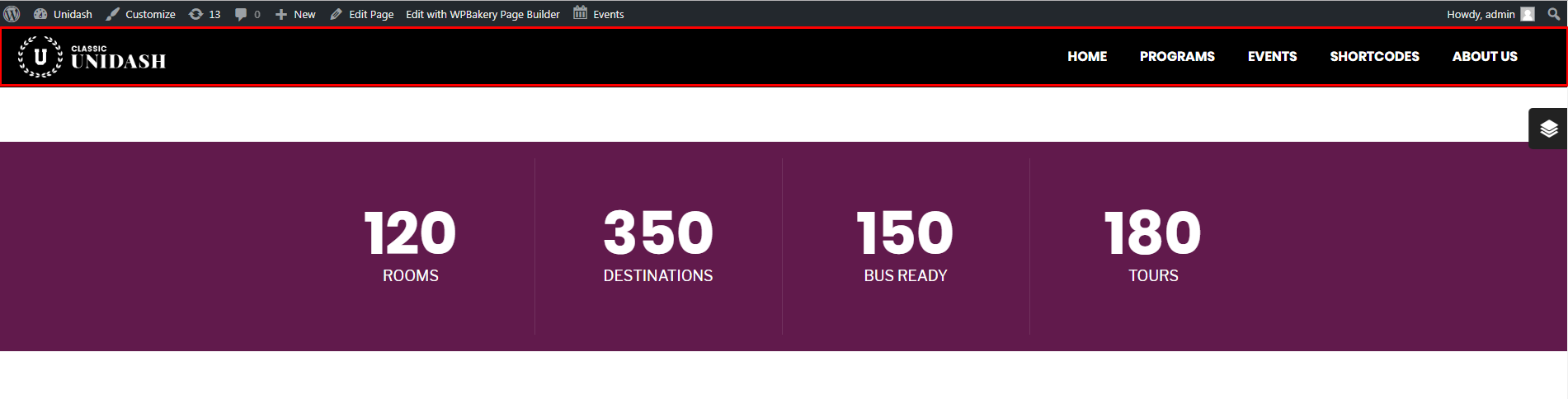
- Header Style: Choose Header style
- Style 1
- Style 2
- Style 3
- Style 4
- Style 5

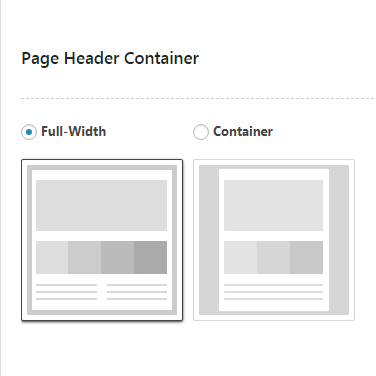
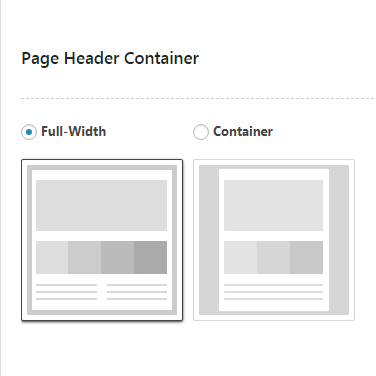
- Page Header Container: Set Container layout for Page Header (containing Page Title, Header Background)
- Full-width
- Container

- Header Background: Set default Header Background for all pages
- Header Color Mask: Turn on/off the Color Mask on Header
- Background Parallax: Enable Parallax Effect for Header Background
- Page Header Animation: Set first-load animation for Page Header
- Top Social Account: Show Social Accounts in Top Header
- Header Search Form: Show Search Form in Header
- Sticky Menu: Enable/ Disable the Sticky Menu
- Always sticky
- Disable
- When Page is scrolled up

- Sticky Menu – Schema: Sticky Menu – Schema
- Dark

- Light

- Sticky Menu – Logo Image: Upload your Logo Image used on Sticky Nav

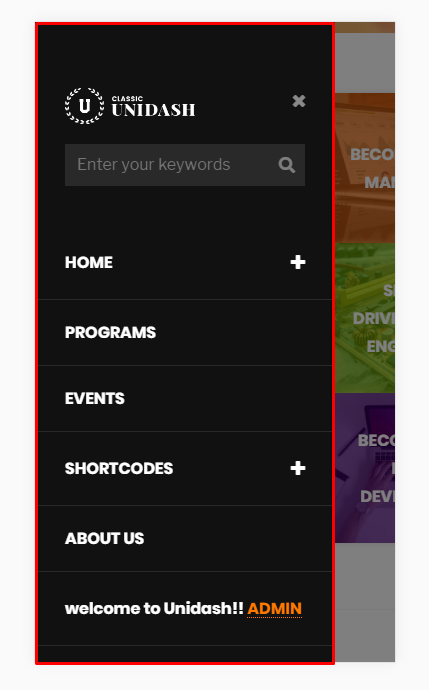
- Canvas Menu Position: Choose position of the Off-Canvas Menu (Mobile Menu)
- Left

- Right